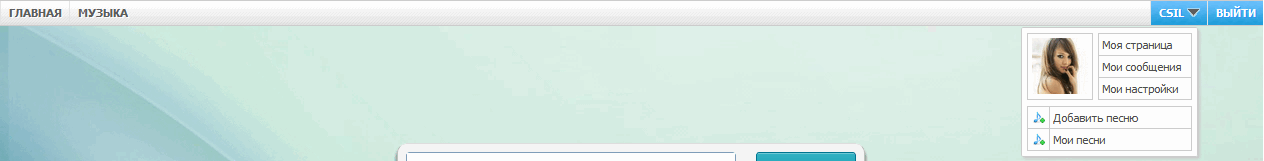
Описание:
Красивое меню с мини профилем для сайта ucoz.
Установка:
1. Скачать архив содержимое залить в ФМ
2. вставить этот код где хотим видеть меню:
Готово.
Установка:
1. Скачать архив содержимое залить в ФМ
2. вставить этот код где хотим видеть меню:
Код
<style>body {overflow-x:hidden !important;}
.cuzadpn {width:100%; background:#e3e3e3 url('/design/admin-bar-gray.png') repeat-x !important; height:24px;}
h1 {font-size:12px;}
h2 {font-size:12px;}
h3 {font-size:16px;}
h4 {font-size:15px;}
h5 {font-size:14px;}
h6 {font-size:13px;}
.loginField {border:1px solid #cccccc; color:#2d2d2d; font-size:11px; font-family:tahoma; height:19px; padding:2px; padding-top:2px; padding-left:2px; background:#ffffff; width:100%; -webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.loginField:focus {border:1px solid #ecb30d;}
.loginButton {font-size:11px; font-family:tahoma; text-shadow:1px 1px 0px #ffffff; padding-bottom:1px; width:100%;}
.statablock {background:#eeeeee; padding:4px 3px 4px 4px; font-size:11px; font-family:tahoma; color:#7d7d7d;}
.statablockr {background:#eeeeee; font-size:10px; color:#9d9d9d; padding:4px 3px 4px 3px;}
.informerlefttstat {font-size:9px; font-family:verdana; color:#9a9a9a; border-top:1px solid #d7d7d7; border-left:1px solid #d7d7d7; background:#EAEBEC; padding:2px 2px 3px 4px;}
.informerleftstat {font-size:11px; font-family:tahoma; color:#696969; border-top:1px solid #d7d7d7; border-left:1px solid #d7d7d7; border-right:1px solid #d7d7d7; padding:2px 3px 3px 4px;}
.informerrightstat {font-size:9px; font-family:verdana; color:#9a9a9a; border-top:1px solid #d7d7d7; border-right:1px solid #d7d7d7; background:#EAEBEC; padding:2px 4px 3px 2px;}
a.najmi:link, a.najmi:active, a.najmi:visited {text-decoration:none; color:#1e8ab7; font-size:11px; font-family:tahoma;}
a.najmi:hover {text-decoration:none; color:#4d4d4d; font-size:11px; font-family:tahoma;}
a.loginform:link, a.loginform:active, a.loginform:visited {text-decoration:none; color:#5d5d5d; font-size:11px; font-family:tahoma;}
a.loginform:hover {text-decoration:underline; color:#98b333; font-size:11px; font-family:tahoma;}
.noartist {background:url('/design/no_artist.png') no-repeat; width:64px; height:64px;}
#noartist {padding-top:6px; padding-left:8px;}
.textblock {font-family:Tahoma; color:#3d3d3d; font-size:11px; padding-top:4px; text-shadow: 0px 1px 1px #f8f8f8; font-weight:bold;}
.SearchBlock1 {border:1px solid #ec9411; -webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px; margin-top:8px;}
.SearchBlock2 {border:1px solid #ffc741; background:#ffb606; padding:3px; -webkit-border-radius:1px;-moz-border-radius:1px;border-radius:1px;}
.oldmusic:link {text-decoration:none; color:#1e8ab7; font-size:11px; font-family:tahoma,arial;}
.oldmusic:active {text-decoration:none; color:#1e8ab7; font-size:11px; font-family:tahoma,arial;}
.oldmusic:visited {text-decoration:none; color:#1e8ab7; font-size:11px; font-family:tahoma,arial;}
.oldmusic:hover {text-decoration:none; color:#4d4d4d; font-size:11px; font-family:tahoma,arial;}
.menu {clear:both; width:100%; height: 24px; margin:0; font: bolder 11px/24px Tahoma; font-weight: bold; border-top:1px solid #cccccc; border-bottom: 1px solid #cccccc; text-transform: uppercase; background: #FAFAFA url('/design/bgbottom.gif');}
.menu ul {margin:0px; padding:0px 0px 0px 0px;}
.menu ul li {float:left; list-style:none;}
.menu ul li a {display:block; text-decoration:none; padding:0px 7px 0px 8px; background:inherit; border-left:1px solid #E6E6E6; text-shadow: 1px 1px 0px #ffffff;}
.menu ul li a:hover {background: #FD7D3F url('/design/bg_menu.png') repeat-x; color: #ffffff; text-shadow: 1px 1px 0px #ea920f;}
.menu ul li.current a {background: #3fcdfc url('/design/bg_menu_blue.png') repeat-x; color:#ffffff; padding:0px 7px 0px 8px; text-shadow: 1px 1px 0px #3293f3;}
.menu ul li.current a:hover {background: #3fcdfc url('/design/bg_menu_blue.png') repeat-x; color:#ffffff; padding:0px 7px 0px 8px; text-shadow: 1px 1px 0px #2185e8;}
.mn {display:block; text-decoration:none; padding:0px 6px 0px 7px; background:inherit; color:#565656; border:0px solid #E6E6E6; font-weight: bold; background: #FAFAFA;}
a.mn:active, a.mn:link, a.mn:visited {background: #FAFAFA url('/design/bgbottom.gif'); color: #5d5d5d;}
a.mn:hover, a.mn:focus {background: #FAFAFA url('/design/bgbottom.gif'); color: #5d5d5d;}
.mnsl {display:block; text-decoration:none; padding:0px 6px 0px 7px; background:inherit; color:#565656; border:0px; background:#FAFAFA;}
a.mnsl:active, a.mnsl:link, a.mnsl:visited {background: #FAFAFA url('/design/bgbottom.gif') top; color:#5d5d5d;}
a.mnsl:hover, a.mnsl:focus {background: #FAFAFA url('/design/bgbottom.gif') top; color:#5d5d5d;}
table.LastMP3 {border:1px solid #cccccc; -webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px; margin-bottom:4px;}
table.LastMP3:hover {border:1px solid #56abdd;}
.OtherNewBlocks {border:1px solid #cccccc; background:#f8f8f8; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px; margin-bottom:12px;}
.OtherNewBlCont {padding:5px; font-size:11px; font-family:tahoma;}
.NewBlocks {border:1px solid #cccccc; background:#f8f8f8; padding-top:8px; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px; margin-bottom:12px;}
.NewBlocksTitle {border-top:1px solid #cccccc; border-bottom:1px solid #cccccc; border-left:0px; border-right:0px; padding:6px; font-family:tahoma; font-size:11px; color:#585858;}
.IconBlock {float: right;}
.IconBlock img {width:16px; height:16px; margin-top:-1px; border:none !important;}
.IconBlock img:hover {width:16px; height:16px; margin-top:-1px; border:none !important; filter:alpha(opacity=100); -moz-opacity:1.0; -khtml-opacity:1.0; opacity:1.0;}
.NewBlocksContent {padding:5px; color:#7a7a7a; font-family:tahoma; font-size:11px;}
.CommentsClass {border:1px solid #cccccc; background:#f8f8f8; -webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.CommentsClassLine {padding:2px 3px 5px 5px; border:0px; border-bottom:1px solid #d2d2d2; font-size:11px; font-family:tahoma; color:#585858;}
.CommentsClassIMG {padding:1px; background:#ffffff; border:1px solid #d2d2d2;}
div.CommentsClass:hover {border:1px solid #30a8eb; background:#f8f8f8;}
div.CommentsClass:hover table tr td div.CommentsClassLine {border-bottom:1px solid #a3cde6;}
div.CommentsClass:hover table tr td img.CommentsClassIMG {border:1px solid #a3cde6;}
.InformerLastKlips {border:1px solid #c5c5c5; padding:3px; background:#f8f8f8; -webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.InformerLastKlips:hover {border:1px solid #ec5166; padding:3px; background:#f8f8f8; -webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.20hitsd {text-decoration:none; border:1px dotted #ec5656; color:#eb4747;}
.inforhits {border:1px solid #dedede; padding:1px; background:#fafafa; margin-top:2px; margin-right:1px; margin-left:1px; margin-bottom:2px;}
.inflasmuz1, .inflasmuz2, .inflasmuz3 {padding:4px 4px 4px 4px;}
.inflasmuz1 {padding-right:1px; color:#c8c8c8; font-size:11px; font-family:tahoma;}
.inflasmuz2 {padding-left:5px;}
.inflasmuz3 {padding-right:0px;}
.hide {display: none; font-size:9px; padding-top:1px; color:#bababa;}
noindex {border:0px !important; padding:0 !important; margin:0 !important;}
</style>
<div class="menu">
<ul>
<li style="float:right;" class="current"><a class="mn" href="/index/10">Выйти</a></li>
<li style="float:right;" class="Fuuu"><a class="mn" id="profile" href="javascript://">$USERNAME$ <img style="margin-bottom:-2px;" class="ArrProfile" src="/design/arrow_down2.png" border="0" /></a></li>
<li style="float:right;" class="current"><a rel="nofollow" class="mn" href="/index/3">Регистрация</a></li>
<li style="float:right;" class="Fuuu"><a class="mn" rel="nofollow" id="profile" href="javascript://">Войти <img rel="nofollow" style="margin-bottom:-2px;" class="ArrProfile" src="/design/arrow_down2.png" border="0"></a></li>
<li><a class="mn" href="/" title="На главную">Главная</a></li>
<li><a class="mn" href="/news/" title="Скачать музыку бесплатно">Музыка</a></li>
</ul>
</div>
<div style="display:none; position:absolute; margin-right:65px; right:0;" id="ProfileDisplay"><div id="ProfileBlock">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="padding:4px; background:#ffffff; font-size:11px; border:1px solid #cccccc;" width="40%" valign="top">
<img title="$USERNAME$" src="$USER_AVATAR_URL$" width="56px" height="56px" border="0">
<img title="$USERNAME$" src="/design/noava.png" width="56px" height="56px" border="0">
</td>
<td style="padding-left:5px;">
<table style="background:#cccccc;" border="0" cellpadding="0" cellspacing="1" width="100%">
<tr><td style="padding:4px; padding-bottom:5px;" class="tdProfile"><a href="/index/8" target="_blank" class="PFlink">Моя страница</a></td></tr>
<tr><td style="padding:4px; padding-bottom:5px;" class="tdProfile"><a href="/index/14" target="_blank" class="PFlink">Мои сообщения</a></td></tr>
<tr><td style="padding:4px; padding-bottom:5px;" class="tdProfile"><a href="/index/11" target="_blank" class="PFlink">Мои настройки</a></td></tr>
</table>
</td>
</tr></table>
<div style="padding:3px;"></div>
<table style="background:#cccccc;" border="0" cellpadding="0" cellspacing="1" width="100%">
<tr>
<td style="padding:4px; background:#ffffff;" width="13px" align="center"><img src="/design/music_plus.png" width="12px" height="12px" border="0"></td>
<td style="padding:4px; padding-bottom:5px;" class="tdProfile"><a href="http://youmusic.at.ua/news/0-0-0-0-1" class="PFlink">Добавить песню</a></td>
</tr>
</tr>
<tr>
<td style="padding:4px; background:#ffffff;" width="13px" align="center"><img src="/design/music_plus.png" width="12px" height="12px" border="0"></td>
<td style="padding:4px; padding-bottom:5px;" class="tdProfile"><a href="/news/0-0-0-0-17-1" class="PFlink">Мои песни</a></td>
</tr>
</tr>
</table>
</div></div>
<script type="text/javascript">
sendFrm549916=function(){
var o=$('#frmLg549916')[0],pos=_uGetOffset(o),o2=$('#blk549916')[0];
document.body.insertBefore(o2,document.body.firstChild);
$(o2).css({top:(pos['top'])+'px',left:(pos['left'])+'px',width:o.offsetWidth+'px',height:o.offsetHeight+'px',display:''}).html('<div align="left" style="padding:5px;"><div class="myWinLoad"></div></div>');
_uPostForm('frmLg549916',{type:'POST',url:'/index/sub/',error:function() {
$('#blk549916').html('<div align="left" style="padding:10px;"><div class="myWinLoadSF" title="Невозможно выполнить запрос, попробуйте позже"></div></div>');
_uWnd.alert('<div class="myWinError">Невозможно выполнить запрос, попробуйте позже</div>','',{w:250,h:90,tm:3000,pad:'15px'});
setTimeout("$('#blk549916').css('display','none');",'1500');
}
});
}
</script>
<div id="blk549916" style="border:1px solid #CCCCCC;position:absolute;z-index:82;background:url('http://s30.ucoz.net/img/fr/g.gif');display:none;"></div><form id="frmLg549916" action="/index/sub/" method="post" style="margin:0" onsubmit="sendFrm549916();return false;"><div style="display:none; position:absolute; margin-right:65px; right:0;" id="ProfileDisplay"><div id="ProfileBlock">
<table border="0" cellspacing="1" cellpadding="1" width="100%">
<tr>
<td style="padding-right:5px; padding-top:2px;" width="16px"><img src="/design/username.png" alt="Логин"></td>
<td><input class="loginField" type="text" name="user" value="" size="20" style="width:100%;" maxlength="50"></td>
</tr><tr>
<td style="padding-right:5px; padding-top:2px;" width="16px"><img src="/design/password.png" alt="Пароль"></td>
<td><input class="loginField" type="password" name="password" size="20" style="width:100%" maxlength="15"></td>
</tr></table>
<div style="padding:1px;"></div>
<div style="padding:0px 1px;" align="center"><input class="loginButton" name="sbm" type="submit" value="Войти в аккаунт"></div>
<div style="font-size:11px; text-align:center; color:#9a9a9a; margin-top:2px;">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,closeonesc:1},{url:'/index/5'});return false;">Забыли пароль?</a> | <a href="/index/3">Регистрация</a>
</div>
<input type="hidden" name="a" value="2"><input type="hidden" name="ajax" value="1"><input type="hidden" name="rnd" value="639"></form>
</div></div>
<input type="hidden" name="a" value="2"><input type="hidden" name="ajax" value="1"><input type="hidden" name="rnd" value="916"></form>
</noindex>
<noindex>
<script type="text/javascript">
$("#profile").click(function(){
$("#forHidePanel,ins").toggle();
$("li.Fuuu").toggleClass('current');
$("#ProfileDisplay").toggle();
});
</script>
</noindex>
<div align="center">
<table border="0" cellpadding="0" cellspacing="0" width="1000px">
<tr>
<td valign="top" style="padding-top:5px;">
</td>
</tr></table></div>
<br>
.cuzadpn {width:100%; background:#e3e3e3 url('/design/admin-bar-gray.png') repeat-x !important; height:24px;}
h1 {font-size:12px;}
h2 {font-size:12px;}
h3 {font-size:16px;}
h4 {font-size:15px;}
h5 {font-size:14px;}
h6 {font-size:13px;}
.loginField {border:1px solid #cccccc; color:#2d2d2d; font-size:11px; font-family:tahoma; height:19px; padding:2px; padding-top:2px; padding-left:2px; background:#ffffff; width:100%; -webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.loginField:focus {border:1px solid #ecb30d;}
.loginButton {font-size:11px; font-family:tahoma; text-shadow:1px 1px 0px #ffffff; padding-bottom:1px; width:100%;}
.statablock {background:#eeeeee; padding:4px 3px 4px 4px; font-size:11px; font-family:tahoma; color:#7d7d7d;}
.statablockr {background:#eeeeee; font-size:10px; color:#9d9d9d; padding:4px 3px 4px 3px;}
.informerlefttstat {font-size:9px; font-family:verdana; color:#9a9a9a; border-top:1px solid #d7d7d7; border-left:1px solid #d7d7d7; background:#EAEBEC; padding:2px 2px 3px 4px;}
.informerleftstat {font-size:11px; font-family:tahoma; color:#696969; border-top:1px solid #d7d7d7; border-left:1px solid #d7d7d7; border-right:1px solid #d7d7d7; padding:2px 3px 3px 4px;}
.informerrightstat {font-size:9px; font-family:verdana; color:#9a9a9a; border-top:1px solid #d7d7d7; border-right:1px solid #d7d7d7; background:#EAEBEC; padding:2px 4px 3px 2px;}
a.najmi:link, a.najmi:active, a.najmi:visited {text-decoration:none; color:#1e8ab7; font-size:11px; font-family:tahoma;}
a.najmi:hover {text-decoration:none; color:#4d4d4d; font-size:11px; font-family:tahoma;}
a.loginform:link, a.loginform:active, a.loginform:visited {text-decoration:none; color:#5d5d5d; font-size:11px; font-family:tahoma;}
a.loginform:hover {text-decoration:underline; color:#98b333; font-size:11px; font-family:tahoma;}
.noartist {background:url('/design/no_artist.png') no-repeat; width:64px; height:64px;}
#noartist {padding-top:6px; padding-left:8px;}
.textblock {font-family:Tahoma; color:#3d3d3d; font-size:11px; padding-top:4px; text-shadow: 0px 1px 1px #f8f8f8; font-weight:bold;}
.SearchBlock1 {border:1px solid #ec9411; -webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px; margin-top:8px;}
.SearchBlock2 {border:1px solid #ffc741; background:#ffb606; padding:3px; -webkit-border-radius:1px;-moz-border-radius:1px;border-radius:1px;}
.oldmusic:link {text-decoration:none; color:#1e8ab7; font-size:11px; font-family:tahoma,arial;}
.oldmusic:active {text-decoration:none; color:#1e8ab7; font-size:11px; font-family:tahoma,arial;}
.oldmusic:visited {text-decoration:none; color:#1e8ab7; font-size:11px; font-family:tahoma,arial;}
.oldmusic:hover {text-decoration:none; color:#4d4d4d; font-size:11px; font-family:tahoma,arial;}
.menu {clear:both; width:100%; height: 24px; margin:0; font: bolder 11px/24px Tahoma; font-weight: bold; border-top:1px solid #cccccc; border-bottom: 1px solid #cccccc; text-transform: uppercase; background: #FAFAFA url('/design/bgbottom.gif');}
.menu ul {margin:0px; padding:0px 0px 0px 0px;}
.menu ul li {float:left; list-style:none;}
.menu ul li a {display:block; text-decoration:none; padding:0px 7px 0px 8px; background:inherit; border-left:1px solid #E6E6E6; text-shadow: 1px 1px 0px #ffffff;}
.menu ul li a:hover {background: #FD7D3F url('/design/bg_menu.png') repeat-x; color: #ffffff; text-shadow: 1px 1px 0px #ea920f;}
.menu ul li.current a {background: #3fcdfc url('/design/bg_menu_blue.png') repeat-x; color:#ffffff; padding:0px 7px 0px 8px; text-shadow: 1px 1px 0px #3293f3;}
.menu ul li.current a:hover {background: #3fcdfc url('/design/bg_menu_blue.png') repeat-x; color:#ffffff; padding:0px 7px 0px 8px; text-shadow: 1px 1px 0px #2185e8;}
.mn {display:block; text-decoration:none; padding:0px 6px 0px 7px; background:inherit; color:#565656; border:0px solid #E6E6E6; font-weight: bold; background: #FAFAFA;}
a.mn:active, a.mn:link, a.mn:visited {background: #FAFAFA url('/design/bgbottom.gif'); color: #5d5d5d;}
a.mn:hover, a.mn:focus {background: #FAFAFA url('/design/bgbottom.gif'); color: #5d5d5d;}
.mnsl {display:block; text-decoration:none; padding:0px 6px 0px 7px; background:inherit; color:#565656; border:0px; background:#FAFAFA;}
a.mnsl:active, a.mnsl:link, a.mnsl:visited {background: #FAFAFA url('/design/bgbottom.gif') top; color:#5d5d5d;}
a.mnsl:hover, a.mnsl:focus {background: #FAFAFA url('/design/bgbottom.gif') top; color:#5d5d5d;}
table.LastMP3 {border:1px solid #cccccc; -webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px; margin-bottom:4px;}
table.LastMP3:hover {border:1px solid #56abdd;}
.OtherNewBlocks {border:1px solid #cccccc; background:#f8f8f8; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px; margin-bottom:12px;}
.OtherNewBlCont {padding:5px; font-size:11px; font-family:tahoma;}
.NewBlocks {border:1px solid #cccccc; background:#f8f8f8; padding-top:8px; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px; margin-bottom:12px;}
.NewBlocksTitle {border-top:1px solid #cccccc; border-bottom:1px solid #cccccc; border-left:0px; border-right:0px; padding:6px; font-family:tahoma; font-size:11px; color:#585858;}
.IconBlock {float: right;}
.IconBlock img {width:16px; height:16px; margin-top:-1px; border:none !important;}
.IconBlock img:hover {width:16px; height:16px; margin-top:-1px; border:none !important; filter:alpha(opacity=100); -moz-opacity:1.0; -khtml-opacity:1.0; opacity:1.0;}
.NewBlocksContent {padding:5px; color:#7a7a7a; font-family:tahoma; font-size:11px;}
.CommentsClass {border:1px solid #cccccc; background:#f8f8f8; -webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.CommentsClassLine {padding:2px 3px 5px 5px; border:0px; border-bottom:1px solid #d2d2d2; font-size:11px; font-family:tahoma; color:#585858;}
.CommentsClassIMG {padding:1px; background:#ffffff; border:1px solid #d2d2d2;}
div.CommentsClass:hover {border:1px solid #30a8eb; background:#f8f8f8;}
div.CommentsClass:hover table tr td div.CommentsClassLine {border-bottom:1px solid #a3cde6;}
div.CommentsClass:hover table tr td img.CommentsClassIMG {border:1px solid #a3cde6;}
.InformerLastKlips {border:1px solid #c5c5c5; padding:3px; background:#f8f8f8; -webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.InformerLastKlips:hover {border:1px solid #ec5166; padding:3px; background:#f8f8f8; -webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}
.20hitsd {text-decoration:none; border:1px dotted #ec5656; color:#eb4747;}
.inforhits {border:1px solid #dedede; padding:1px; background:#fafafa; margin-top:2px; margin-right:1px; margin-left:1px; margin-bottom:2px;}
.inflasmuz1, .inflasmuz2, .inflasmuz3 {padding:4px 4px 4px 4px;}
.inflasmuz1 {padding-right:1px; color:#c8c8c8; font-size:11px; font-family:tahoma;}
.inflasmuz2 {padding-left:5px;}
.inflasmuz3 {padding-right:0px;}
.hide {display: none; font-size:9px; padding-top:1px; color:#bababa;}
noindex {border:0px !important; padding:0 !important; margin:0 !important;}
</style>
<div class="menu">
<ul>
<li style="float:right;" class="current"><a class="mn" href="/index/10">Выйти</a></li>
<li style="float:right;" class="Fuuu"><a class="mn" id="profile" href="javascript://">$USERNAME$ <img style="margin-bottom:-2px;" class="ArrProfile" src="/design/arrow_down2.png" border="0" /></a></li>
<li style="float:right;" class="current"><a rel="nofollow" class="mn" href="/index/3">Регистрация</a></li>
<li style="float:right;" class="Fuuu"><a class="mn" rel="nofollow" id="profile" href="javascript://">Войти <img rel="nofollow" style="margin-bottom:-2px;" class="ArrProfile" src="/design/arrow_down2.png" border="0"></a></li>
<li><a class="mn" href="/" title="На главную">Главная</a></li>
<li><a class="mn" href="/news/" title="Скачать музыку бесплатно">Музыка</a></li>
</ul>
</div>
<div style="display:none; position:absolute; margin-right:65px; right:0;" id="ProfileDisplay"><div id="ProfileBlock">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="padding:4px; background:#ffffff; font-size:11px; border:1px solid #cccccc;" width="40%" valign="top">
<img title="$USERNAME$" src="$USER_AVATAR_URL$" width="56px" height="56px" border="0">
<img title="$USERNAME$" src="/design/noava.png" width="56px" height="56px" border="0">
</td>
<td style="padding-left:5px;">
<table style="background:#cccccc;" border="0" cellpadding="0" cellspacing="1" width="100%">
<tr><td style="padding:4px; padding-bottom:5px;" class="tdProfile"><a href="/index/8" target="_blank" class="PFlink">Моя страница</a></td></tr>
<tr><td style="padding:4px; padding-bottom:5px;" class="tdProfile"><a href="/index/14" target="_blank" class="PFlink">Мои сообщения</a></td></tr>
<tr><td style="padding:4px; padding-bottom:5px;" class="tdProfile"><a href="/index/11" target="_blank" class="PFlink">Мои настройки</a></td></tr>
</table>
</td>
</tr></table>
<div style="padding:3px;"></div>
<table style="background:#cccccc;" border="0" cellpadding="0" cellspacing="1" width="100%">
<tr>
<td style="padding:4px; background:#ffffff;" width="13px" align="center"><img src="/design/music_plus.png" width="12px" height="12px" border="0"></td>
<td style="padding:4px; padding-bottom:5px;" class="tdProfile"><a href="http://youmusic.at.ua/news/0-0-0-0-1" class="PFlink">Добавить песню</a></td>
</tr>
</tr>
<tr>
<td style="padding:4px; background:#ffffff;" width="13px" align="center"><img src="/design/music_plus.png" width="12px" height="12px" border="0"></td>
<td style="padding:4px; padding-bottom:5px;" class="tdProfile"><a href="/news/0-0-0-0-17-1" class="PFlink">Мои песни</a></td>
</tr>
</tr>
</table>
</div></div>
<script type="text/javascript">
sendFrm549916=function(){
var o=$('#frmLg549916')[0],pos=_uGetOffset(o),o2=$('#blk549916')[0];
document.body.insertBefore(o2,document.body.firstChild);
$(o2).css({top:(pos['top'])+'px',left:(pos['left'])+'px',width:o.offsetWidth+'px',height:o.offsetHeight+'px',display:''}).html('<div align="left" style="padding:5px;"><div class="myWinLoad"></div></div>');
_uPostForm('frmLg549916',{type:'POST',url:'/index/sub/',error:function() {
$('#blk549916').html('<div align="left" style="padding:10px;"><div class="myWinLoadSF" title="Невозможно выполнить запрос, попробуйте позже"></div></div>');
_uWnd.alert('<div class="myWinError">Невозможно выполнить запрос, попробуйте позже</div>','',{w:250,h:90,tm:3000,pad:'15px'});
setTimeout("$('#blk549916').css('display','none');",'1500');
}
});
}
</script>
<div id="blk549916" style="border:1px solid #CCCCCC;position:absolute;z-index:82;background:url('http://s30.ucoz.net/img/fr/g.gif');display:none;"></div><form id="frmLg549916" action="/index/sub/" method="post" style="margin:0" onsubmit="sendFrm549916();return false;"><div style="display:none; position:absolute; margin-right:65px; right:0;" id="ProfileDisplay"><div id="ProfileBlock">
<table border="0" cellspacing="1" cellpadding="1" width="100%">
<tr>
<td style="padding-right:5px; padding-top:2px;" width="16px"><img src="/design/username.png" alt="Логин"></td>
<td><input class="loginField" type="text" name="user" value="" size="20" style="width:100%;" maxlength="50"></td>
</tr><tr>
<td style="padding-right:5px; padding-top:2px;" width="16px"><img src="/design/password.png" alt="Пароль"></td>
<td><input class="loginField" type="password" name="password" size="20" style="width:100%" maxlength="15"></td>
</tr></table>
<div style="padding:1px;"></div>
<div style="padding:0px 1px;" align="center"><input class="loginButton" name="sbm" type="submit" value="Войти в аккаунт"></div>
<div style="font-size:11px; text-align:center; color:#9a9a9a; margin-top:2px;">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,closeonesc:1},{url:'/index/5'});return false;">Забыли пароль?</a> | <a href="/index/3">Регистрация</a>
</div>
<input type="hidden" name="a" value="2"><input type="hidden" name="ajax" value="1"><input type="hidden" name="rnd" value="639"></form>
</div></div>
<input type="hidden" name="a" value="2"><input type="hidden" name="ajax" value="1"><input type="hidden" name="rnd" value="916"></form>
</noindex>
<noindex>
<script type="text/javascript">
$("#profile").click(function(){
$("#forHidePanel,ins").toggle();
$("li.Fuuu").toggleClass('current');
$("#ProfileDisplay").toggle();
});
</script>
</noindex>
<div align="center">
<table border="0" cellpadding="0" cellspacing="0" width="1000px">
<tr>
<td valign="top" style="padding-top:5px;">
</td>
</tr></table></div>
<br>
Готово.
-
320.04.2013106421Источник: Неизвестен

- UNNAMED
- Администратор
- Публикации000
- Комментарии000
- Необходима авторизация
- Чтобы скачать архив с сайта
- Шаблоны 331
- Скрипты и модификации 398
- php скрипты 17
- Программы 8
- Графика 17
- PSD макеты 10
- Авторство For-uCoz 1
Чат
Комментарии
Статистика
Внимание! На сайте ведутся технические работы.
Некоторые изображения и файлы могут быть недоступны
Некоторые изображения и файлы могут быть недоступны


Войдите на сайт или Зарегистрируйтесь