Описание:
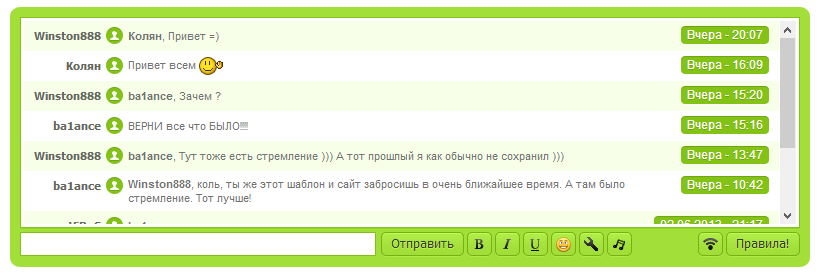
Рип мини-чата с сайта n-torrents. Красивый мини-чат, выполнен в зелёных тоннах. В чате работает звук при новом сообщении, все кнопки(bb коды, отключение звука, радио), чат сам обновляется при новом сообщении.
Установка:
1. Загружаем папку "chatt" из архива в корень файлового менеджера.
2. В место где хотим видеть чат(Например на главную страницу сайта):
3. В Вид материалов мини-чата:
4. В Форму добавления сообщений:
Важно: В файле js_js.js замените все ссылки на свои.
Установка:
1. Загружаем папку "chatt" из архива в корень файлового менеджера.
2. В место где хотим видеть чат(Например на главную страницу сайта):
Код
<!---<Чат портала>--->
<link type="text/css" rel="StyleSheet" href="/chatt/chat.css" />
<?if($URI_ID$='ldMain' && $USER_LOGGED_IN$ && $PAGE_ID$='main')?>
<div style="padding:4px 9px 8px 11px;" id="chathomepage">
<div class="chat-tl"><div class="chat-tr"><div class="chat-tb"></div></div></div>
<div class="chat-content">
<div class="chat-shadow"><div class="chat-bg">
<div style="border-spacing:0px; position:absolute;" class="chatradio-elem">
<table cellspacing="0" cellpadding="0" style="border-spacing:0px;">
<tr><td class="chatradio-tl" width="9px"></td><td class="chatradio-tc" height="9px"></td><td class="chatradio-tr" width="9px"></td></tr>
<tr><td class="chatradio-cl" width="9px"></td><td class="chatradio-c"><OBJECT width="160" height="180"><PARAM name="movie" value="http://www.zaycev.fm/zaycev_banner.swf"></PARAM><PARAM name="wmode" value="transparent"></PARAM><PARAM name="allowFullScreen" value="false"></PARAM><EMBED src="http://www.zaycev.fm/zaycev_banner.swf" type="application/x-shockwave-flash" wmode="window" width="160" height="180" allowFullScreen="false"></EMBED></OBJECT></td><td class="chatradio-cr" width="9px"></td></tr>
<tr><td class="chatradio-bl" width="9px" valign="top"></td><td height="15px"><table width="100%" cellspacing="0" cellpadding="0"><tr><td valign="top"><div class="chatradio-bc"></div></td><td width="15px"><div class="chatradio-bcarrow"></div></td><td width="45px" valign="top"><div class="chatradio-bc"></div></td></tr></table></td><td class="chatradio-br" width="9px" valign="top"></td></tr>
</table></div>
<div id="chatMessages0"><table width="100%" id="chatMessages" cellspacing="0" cellpadding="0"><tr><td style="padding:6px 10px;">Загрузка сообщений...</td></tr></table></div></div></div>$CHAT_BOX$
<div id="newMsg0" style="width:0px; height:0px; overflow:hidden;"><div id="newMsg"></div></div></div>
<div class="chat-bl"><div class="chat-br"><div class="chat-tb"></div></div></div>
</div>
<script type="text/javascript" src="/chatt/js_js.js"></script>
<script>
var chatradiowidth = $('.chat-content .chat-shadow .chat-bg').width() - $('.chatradio-elem').width() - 24;
var chatradioheight = $('.chat-content .chat-shadow .chat-bg').height() - $('.chatradio-elem').height();
$('.chatradio-elem').css({"marginLeft" : chatradiowidth , "marginTop" : chatradioheight - 30 , "opacity" : 0});
$('.radiooff , .chatradio-elem').hide();
function rules() {new _uWnd('','Общие правила чата',380,200,{autosize:1,maxh:300,minh:100},'<div style="text-align:left;"><b>В чате строго запрещено следующее:</b><div>• Запрещено обсуждение действий администрации, оскорбление пользователей сайта не зависимо от их группы.</div><div>• Использование аватаров и (или) подписей, содержание которых оскорбляет и (или) унижает пользователей.</div><div>• Проявление расовой, национальной и религиозной неприязни, пропагандирование терроризма, экстремизма, наркотиков.</div><div>• Засорение чата комментариями или сообщениями, не имеющими смысла (флуд).</div><div>• Распространение ссылок на другие проекты, сайты, файлы. Сначала выдается предупреждение, в случае игнорирования - бан.</div><div>• Распространение материалов порнографического характера.</div></div>');};
function showradio() {
$('.radiooff , .chatradio-elem').show(); $('.radioon').hide();
$('.chatradio-elem').stop().animate({marginTop : chatradioheight , opacity: 1} , 350);
}
function hideradio() {
$('.radioon').show(); $('.radiooff').hide();
$('.chatradio-elem').stop().animate({marginTop : chatradioheight - 30 , opacity: 0} , 350);
setTimeout(function(){$('.chatradio-elem').hide();},400);
}
</script>
<?endif?>
<!---</Чат портала>--->
<link type="text/css" rel="StyleSheet" href="/chatt/chat.css" />
<?if($URI_ID$='ldMain' && $USER_LOGGED_IN$ && $PAGE_ID$='main')?>
<div style="padding:4px 9px 8px 11px;" id="chathomepage">
<div class="chat-tl"><div class="chat-tr"><div class="chat-tb"></div></div></div>
<div class="chat-content">
<div class="chat-shadow"><div class="chat-bg">
<div style="border-spacing:0px; position:absolute;" class="chatradio-elem">
<table cellspacing="0" cellpadding="0" style="border-spacing:0px;">
<tr><td class="chatradio-tl" width="9px"></td><td class="chatradio-tc" height="9px"></td><td class="chatradio-tr" width="9px"></td></tr>
<tr><td class="chatradio-cl" width="9px"></td><td class="chatradio-c"><OBJECT width="160" height="180"><PARAM name="movie" value="http://www.zaycev.fm/zaycev_banner.swf"></PARAM><PARAM name="wmode" value="transparent"></PARAM><PARAM name="allowFullScreen" value="false"></PARAM><EMBED src="http://www.zaycev.fm/zaycev_banner.swf" type="application/x-shockwave-flash" wmode="window" width="160" height="180" allowFullScreen="false"></EMBED></OBJECT></td><td class="chatradio-cr" width="9px"></td></tr>
<tr><td class="chatradio-bl" width="9px" valign="top"></td><td height="15px"><table width="100%" cellspacing="0" cellpadding="0"><tr><td valign="top"><div class="chatradio-bc"></div></td><td width="15px"><div class="chatradio-bcarrow"></div></td><td width="45px" valign="top"><div class="chatradio-bc"></div></td></tr></table></td><td class="chatradio-br" width="9px" valign="top"></td></tr>
</table></div>
<div id="chatMessages0"><table width="100%" id="chatMessages" cellspacing="0" cellpadding="0"><tr><td style="padding:6px 10px;">Загрузка сообщений...</td></tr></table></div></div></div>$CHAT_BOX$
<div id="newMsg0" style="width:0px; height:0px; overflow:hidden;"><div id="newMsg"></div></div></div>
<div class="chat-bl"><div class="chat-br"><div class="chat-tb"></div></div></div>
</div>
<script type="text/javascript" src="/chatt/js_js.js"></script>
<script>
var chatradiowidth = $('.chat-content .chat-shadow .chat-bg').width() - $('.chatradio-elem').width() - 24;
var chatradioheight = $('.chat-content .chat-shadow .chat-bg').height() - $('.chatradio-elem').height();
$('.chatradio-elem').css({"marginLeft" : chatradiowidth , "marginTop" : chatradioheight - 30 , "opacity" : 0});
$('.radiooff , .chatradio-elem').hide();
function rules() {new _uWnd('','Общие правила чата',380,200,{autosize:1,maxh:300,minh:100},'<div style="text-align:left;"><b>В чате строго запрещено следующее:</b><div>• Запрещено обсуждение действий администрации, оскорбление пользователей сайта не зависимо от их группы.</div><div>• Использование аватаров и (или) подписей, содержание которых оскорбляет и (или) унижает пользователей.</div><div>• Проявление расовой, национальной и религиозной неприязни, пропагандирование терроризма, экстремизма, наркотиков.</div><div>• Засорение чата комментариями или сообщениями, не имеющими смысла (флуд).</div><div>• Распространение ссылок на другие проекты, сайты, файлы. Сначала выдается предупреждение, в случае игнорирования - бан.</div><div>• Распространение материалов порнографического характера.</div></div>');};
function showradio() {
$('.radiooff , .chatradio-elem').show(); $('.radioon').hide();
$('.chatradio-elem').stop().animate({marginTop : chatradioheight , opacity: 1} , 350);
}
function hideradio() {
$('.radioon').show(); $('.radiooff').hide();
$('.chatradio-elem').stop().animate({marginTop : chatradioheight - 30 , opacity: 0} , 350);
setTimeout(function(){$('.chatradio-elem').hide();},400);
}
</script>
<?endif?>
<!---</Чат портала>--->
3. В Вид материалов мини-чата:
Код
<table width="100%" cellspacing="0" cellpadding="0">
<tr class="chatBlock1">
<td valign="top" width="60px" style="padding:8px 0px 6px 10px; text-align:right;" class="chat-msg$PARITY$"><a class="chat-name" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;"><b>$NAME$</b></a></td>
<td valign="top" width="27px" style="padding:6px 0px;" class="chat-msg$PARITY$"><?if($USERNAME$)?><a href="/index/8-$USER_ID$" title="$NAME$"><div class="chat-profile"></div></a><?else?><div class="chat-profile-ghost"></div><?endif?></td>
<td class="chat-msg$PARITY$" style="padding:6px 0px;"><div class="cMessage" style="text-align:left;">$MESSAGE$</div></td>
<td valign="top" width="120px" class="chat-msg$PARITY$" style="padding:5px 10px 0 0;"><div class="chat-addtime"><span>$DATE$ - $TIME$</span></div></td>
</tr>
</table>
<tr class="chatBlock1">
<td valign="top" width="60px" style="padding:8px 0px 6px 10px; text-align:right;" class="chat-msg$PARITY$"><a class="chat-name" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;"><b>$NAME$</b></a></td>
<td valign="top" width="27px" style="padding:6px 0px;" class="chat-msg$PARITY$"><?if($USERNAME$)?><a href="/index/8-$USER_ID$" title="$NAME$"><div class="chat-profile"></div></a><?else?><div class="chat-profile-ghost"></div><?endif?></td>
<td class="chat-msg$PARITY$" style="padding:6px 0px;"><div class="cMessage" style="text-align:left;">$MESSAGE$</div></td>
<td valign="top" width="120px" class="chat-msg$PARITY$" style="padding:5px 10px 0 0;"><div class="chat-addtime"><span>$DATE$ - $TIME$</span></div></td>
</tr>
</table>
4. В Форму добавления сообщений:
Код
<?if($CAN_ADD$)?>
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="margin-top:3px;"><tr>
<?if(!$USER_LOGGED_IN$)?><td width="104px">$FLD_NAME$</td><?endif?>
<td width="353px">$FLD_MESSAGE$</td>
<?if($FLD_SECURE$)?><td width="58px">$FLD_SECURE$</td><?endif?>
<?if($FLD_SECURE$)?><td width="71px">$IMG_SECURE$</td><?endif?>
<td width="86px"><a class="chat-btn chat-send"><span class="btn">Отправить</span></a></td>
<td><?if($BBCODES_URI$)?><a class="chat-bold" href="javascript:void('Apply to')" onclick="bbCode('b');return false;"></a><a class="chat-italic" href="javascript:void('Apply to')" onclick="bbCode('i');return false;"></a><a class="chat-decor" href="javascript:void('Apply to')" onclick="bbCode('u');return false;"></a><?endif?><?if($SMILES_URI$)?><a class="chat-smiles" href="$SMILES_URI$"></a><?endif?><?if($MSGCTRL_URI$)?><a class="chat-edit" href="$MSGCTRL_URI$"></a><?endif?><a class="chat-onsound" onclick="ChatSoundCookie();" title="Звук включен"></a><a class="chat-offsound" onclick="delChatSoundCookie();" title="Звук выключен"></a></td>
<td style="text-align:right;"><a class="chat-radio radioon" onclick="showradio();" title="Онлайн Радио"></a><a class="chat-radio radiooff" onclick="hideradio();" title="Онлайн Радио"></a></td>
<td style="text-align:right;" width="74px"><a class="chat-btn" onclick="rules();"><span class="btn">Правила!</span></a></td>
</tr></table>
<span style="display:none;">$SUBMIT$</span>
<?endif?>
<script>
function bbCode(tg, param) {
$("#blocksize").fadeOut(100);
var o = '[' + tg + (param ? ("=" + param) : "") + ']',
c = '[/' + tg + ']',
doc = $('#mchatMsgF')[0];
doc.focus();
if (window.attachEvent && navigator.userAgent.indexOf('Opera') === -1) {
var s = doc.sel;
if (s) {
var l = s.text.length;
s.text = o + s.text + c;
s.moveEnd("character", -c.length);
s.moveStart("character", -l);
s.select();
}
} else {
var ss = doc.scrollTop;
sel1 = doc.value.substr(0, doc.selectionStart);
sel2 = doc.value.substr(doc.selectionEnd);
sel = doc.value.substr(doc.selectionStart, doc.selectionEnd - doc.selectionStart);
doc.value = sel1 + o + sel + c + sel2;
doc.selectionStart = sel1.length + o.length;
doc.selectionEnd = doc.selectionStart + sel.length;
doc.scrollTop = ss;
};
return false;
}
</script>
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="margin-top:3px;"><tr>
<?if(!$USER_LOGGED_IN$)?><td width="104px">$FLD_NAME$</td><?endif?>
<td width="353px">$FLD_MESSAGE$</td>
<?if($FLD_SECURE$)?><td width="58px">$FLD_SECURE$</td><?endif?>
<?if($FLD_SECURE$)?><td width="71px">$IMG_SECURE$</td><?endif?>
<td width="86px"><a class="chat-btn chat-send"><span class="btn">Отправить</span></a></td>
<td><?if($BBCODES_URI$)?><a class="chat-bold" href="javascript:void('Apply to')" onclick="bbCode('b');return false;"></a><a class="chat-italic" href="javascript:void('Apply to')" onclick="bbCode('i');return false;"></a><a class="chat-decor" href="javascript:void('Apply to')" onclick="bbCode('u');return false;"></a><?endif?><?if($SMILES_URI$)?><a class="chat-smiles" href="$SMILES_URI$"></a><?endif?><?if($MSGCTRL_URI$)?><a class="chat-edit" href="$MSGCTRL_URI$"></a><?endif?><a class="chat-onsound" onclick="ChatSoundCookie();" title="Звук включен"></a><a class="chat-offsound" onclick="delChatSoundCookie();" title="Звук выключен"></a></td>
<td style="text-align:right;"><a class="chat-radio radioon" onclick="showradio();" title="Онлайн Радио"></a><a class="chat-radio radiooff" onclick="hideradio();" title="Онлайн Радио"></a></td>
<td style="text-align:right;" width="74px"><a class="chat-btn" onclick="rules();"><span class="btn">Правила!</span></a></td>
</tr></table>
<span style="display:none;">$SUBMIT$</span>
<?endif?>
<script>
function bbCode(tg, param) {
$("#blocksize").fadeOut(100);
var o = '[' + tg + (param ? ("=" + param) : "") + ']',
c = '[/' + tg + ']',
doc = $('#mchatMsgF')[0];
doc.focus();
if (window.attachEvent && navigator.userAgent.indexOf('Opera') === -1) {
var s = doc.sel;
if (s) {
var l = s.text.length;
s.text = o + s.text + c;
s.moveEnd("character", -c.length);
s.moveStart("character", -l);
s.select();
}
} else {
var ss = doc.scrollTop;
sel1 = doc.value.substr(0, doc.selectionStart);
sel2 = doc.value.substr(doc.selectionEnd);
sel = doc.value.substr(doc.selectionStart, doc.selectionEnd - doc.selectionStart);
doc.value = sel1 + o + sel + c + sel2;
doc.selectionStart = sel1.length + o.length;
doc.selectionEnd = doc.selectionStart + sel.length;
doc.scrollTop = ss;
};
return false;
}
</script>
Важно: В файле js_js.js замените все ссылки на свои.
-
307.06.20131774245Источник: Неизвестен

- UNNAMED
- Администратор
- Публикации000
- Комментарии000
- Необходима авторизация
- Чтобы скачать архив с сайта
- Шаблоны 331
- Скрипты и модификации 398
- php скрипты 17
- Программы 8
- Графика 17
- PSD макеты 10
- Авторство For-uCoz 1
Чат
Комментарии
Статистика
1
Всего
0
Пользователи
1
Гости
Никого нету
Сегодня нас посетили
Никто ещё не посетил
Внимание! На сайте ведутся технические работы.
Некоторые изображения и файлы могут быть недоступны
Некоторые изображения и файлы могут быть недоступны


Войдите на сайт или Зарегистрируйтесь