Описание:
Представляю вашему внимаю скрипт пошаговой регистрации для вашего сайта. Установка скрипта не займет много времени, так что не бойся =)
Что нам для этого понадобится:
Локальные пользователи
Пару минут времени
Прямые руки
Перейдем к установке:
1. Переходим ПУ-Управление дизайном-Пользователи-Форма регистрации локальных пользователей. И вставляем следующий код:
2. Дальше переходим на "Страницу регистрации пользователей" и после $BODY$ вставляем код:
Что нам для этого понадобится:
Перейдем к установке:
1. Переходим ПУ-Управление дизайном-Пользователи-Форма регистрации локальных пользователей. И вставляем следующий код:
Код
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
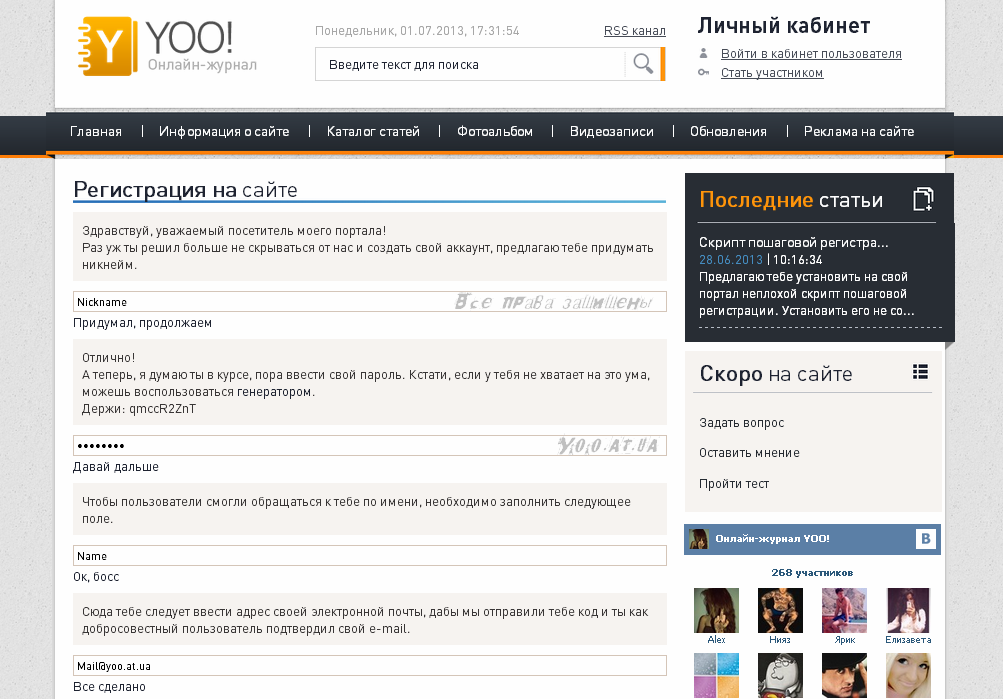
Здравствуй, уважаемый посетитель моего портала!
Раз уж ты решил больше не скрываться от нас и создать свой аккаунт, предлагаю тебе придумать никнейм.
</div>
<?if($LOGIN_FL$)?>
<tr id="siM42">
<td class="manTd1" width="35%" id="siM43"></td><td class="manTd2" id="siM44">$LOGIN_FL$</td>
</tr><tr><td height="10" class="manTdSep" colspan="2"><div class="hr_line_bg"></div></td></tr>
<?endif?>
<a href="javascript:void(0)" rel="nofollow" onclick="$('#d1').slideToggle('fast');">Придумал, продолжаем</a>
<div id="d1" style="display:none;">
<div class="d1">
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
Отлично!
А теперь, я думаю ты в курсе, пора ввести свой пароль. Кстати, если у тебя не хватает на это ума, можешь воспользоваться <a href="#" id="generate">генератором</a>.
<span id="generated"></span>
</div>
<?if($PASSWORD_FL$)?>
<tr id="siM45"><td class="manTd1" id="siM46"></td><td class="manTd2" id="siM47">$PASSWORD_FL$</td></tr>
<?endif?>
<?if($PASSWORD1_FL$)?>
<div class="pass_copy">$PASSWORD1_FL$</div>
<?endif?>
<a href="javascript:void(0)" rel="nofollow" onclick="$('#d2').slideToggle('fast');">Давай дальше</a>
</div></div>
<div id="d2" style="display:none;">
<div class="d2">
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
Чтобы пользователи смогли обращаться к тебе по имени, необходимо заполнить следующее поле.
</div>
<?if($NAME_FL$)?>
<tr id="siM51"><td class="manTd1" id="siM52"></td><td class="manTd2" id="siM53">$NAME_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><div class="hr_line_bg"></div></td></tr>
<?endif?>
<a href="javascript:void(0)" rel="nofollow" onclick="$('#d3').slideToggle('fast');">Ок, босс</a>
</div></div>
<div id="d3" style="display:none;">
<div class="d3">
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
Сюда тебе следует ввести адрес своей электронной почты, дабы мы отправили тебе код и ты как добросовестный пользователь подтвердил свой е-mail.
</div>
<?if($EMAIL_FL$)?>
<tr id="siM54"><td class="manTd1" id="siM55"></td><td class="manTd2" id="siM56">$EMAIL_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><div class="hr_line_bg"></div></td></tr>
<?endif?>
<a href="javascript:void(0)" rel="nofollow" onclick="$('#d4').slideToggle('fast');">Все сделано</a>
</div></div>
<div id="d4" style="display:none;">
<div class="d4">
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
Твой аватар.
Данное поле не является обязательным, то есть наступило время, когда решать должен именно ты.
</div>
<?if($AVATAR_FL$)?>
<tr id="siM36"><td class="manTd1" valign="top" id="siM37"></td><td class="manTd2" id="siM38">$AVATAR_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"></td></tr>
<?endif?>
<a href="javascript:void(0)" rel="nofollow" onclick="$('#d5').slideToggle('fast');">Я принял правильное решение</a>
</div></div>
<div id="d5" style="display:none;">
<div class="d5">
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
Ну вот мы с тобой и добрались до последнего пункта регистрации. Тебе осталось ввести код, который ты видишь на картинке.
</div>
<?if($SECURITY_CODE_FL$)?>
<tr id="siM60"><td class="manTd1" id="siM61"></td><td class="manTd2" id="siM62">$SECURITY_CODE_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr>
<?endif?>
<tr id="siM64"><td class="manTdBut" colspan="2" align="center" id="siM65"><input class="manFlSbm" id="siF20" type="submit" name="sbm" value="Завершить регистрацию" /></td></tr>
</div></div>
<input type="hidden" name="grp" value="2" />
<script type="text/javascript">
$(document).ready(function(){
var checkRun = 0;
$("#generate").live("click", function() {
if (checkRun == 1) { return false; }
var symbols = "qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM1234567890";
new function(){
this.start = function(){
str = symbols.charAt( Math.floor( Math.random() * symbols.length - 1 ) );
passwd = $('#generated').html();
passwd = passwd + str;
$('#generated').html(passwd);
}
this.stop = function(){
clearInterval( interval );
checkRun = 0;
}
checkRun = 1;
$('#generated').html("Держи: ");
interval = setInterval( this.start, 10 );
setTimeout( this.stop, 110 );
}
return false;
});
});
</script>
Здравствуй, уважаемый посетитель моего портала!
Раз уж ты решил больше не скрываться от нас и создать свой аккаунт, предлагаю тебе придумать никнейм.
</div>
<?if($LOGIN_FL$)?>
<tr id="siM42">
<td class="manTd1" width="35%" id="siM43"></td><td class="manTd2" id="siM44">$LOGIN_FL$</td>
</tr><tr><td height="10" class="manTdSep" colspan="2"><div class="hr_line_bg"></div></td></tr>
<?endif?>
<a href="javascript:void(0)" rel="nofollow" onclick="$('#d1').slideToggle('fast');">Придумал, продолжаем</a>
<div id="d1" style="display:none;">
<div class="d1">
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
Отлично!
А теперь, я думаю ты в курсе, пора ввести свой пароль. Кстати, если у тебя не хватает на это ума, можешь воспользоваться <a href="#" id="generate">генератором</a>.
<span id="generated"></span>
</div>
<?if($PASSWORD_FL$)?>
<tr id="siM45"><td class="manTd1" id="siM46"></td><td class="manTd2" id="siM47">$PASSWORD_FL$</td></tr>
<?endif?>
<?if($PASSWORD1_FL$)?>
<div class="pass_copy">$PASSWORD1_FL$</div>
<?endif?>
<a href="javascript:void(0)" rel="nofollow" onclick="$('#d2').slideToggle('fast');">Давай дальше</a>
</div></div>
<div id="d2" style="display:none;">
<div class="d2">
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
Чтобы пользователи смогли обращаться к тебе по имени, необходимо заполнить следующее поле.
</div>
<?if($NAME_FL$)?>
<tr id="siM51"><td class="manTd1" id="siM52"></td><td class="manTd2" id="siM53">$NAME_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><div class="hr_line_bg"></div></td></tr>
<?endif?>
<a href="javascript:void(0)" rel="nofollow" onclick="$('#d3').slideToggle('fast');">Ок, босс</a>
</div></div>
<div id="d3" style="display:none;">
<div class="d3">
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
Сюда тебе следует ввести адрес своей электронной почты, дабы мы отправили тебе код и ты как добросовестный пользователь подтвердил свой е-mail.
</div>
<?if($EMAIL_FL$)?>
<tr id="siM54"><td class="manTd1" id="siM55"></td><td class="manTd2" id="siM56">$EMAIL_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><div class="hr_line_bg"></div></td></tr>
<?endif?>
<a href="javascript:void(0)" rel="nofollow" onclick="$('#d4').slideToggle('fast');">Все сделано</a>
</div></div>
<div id="d4" style="display:none;">
<div class="d4">
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
Твой аватар.
Данное поле не является обязательным, то есть наступило время, когда решать должен именно ты.
</div>
<?if($AVATAR_FL$)?>
<tr id="siM36"><td class="manTd1" valign="top" id="siM37"></td><td class="manTd2" id="siM38">$AVATAR_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"></td></tr>
<?endif?>
<a href="javascript:void(0)" rel="nofollow" onclick="$('#d5').slideToggle('fast');">Я принял правильное решение</a>
</div></div>
<div id="d5" style="display:none;">
<div class="d5">
<div style="background-color:f6f3f0;padding:10px;margin-top:10px;margin-bottom:10px;">
Ну вот мы с тобой и добрались до последнего пункта регистрации. Тебе осталось ввести код, который ты видишь на картинке.
</div>
<?if($SECURITY_CODE_FL$)?>
<tr id="siM60"><td class="manTd1" id="siM61"></td><td class="manTd2" id="siM62">$SECURITY_CODE_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr>
<?endif?>
<tr id="siM64"><td class="manTdBut" colspan="2" align="center" id="siM65"><input class="manFlSbm" id="siF20" type="submit" name="sbm" value="Завершить регистрацию" /></td></tr>
</div></div>
<input type="hidden" name="grp" value="2" />
<script type="text/javascript">
$(document).ready(function(){
var checkRun = 0;
$("#generate").live("click", function() {
if (checkRun == 1) { return false; }
var symbols = "qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM1234567890";
new function(){
this.start = function(){
str = symbols.charAt( Math.floor( Math.random() * symbols.length - 1 ) );
passwd = $('#generated').html();
passwd = passwd + str;
$('#generated').html(passwd);
}
this.stop = function(){
clearInterval( interval );
checkRun = 0;
}
checkRun = 1;
$('#generated').html("Держи: ");
interval = setInterval( this.start, 10 );
setTimeout( this.stop, 110 );
}
return false;
});
});
</script>
2. Дальше переходим на "Страницу регистрации пользователей" и после $BODY$ вставляем код:
Код
<script type="text/javascript">
$(document).ready(function() {
$('input#siF14').keyup(function() {$('input#siF15').val($('input#siF14').val())}); $('.pass_copy').css('display','none')
});
</script>
<script type="text/javascript">
var style = 'margin-left:10px';
$('input[name="sbm"]').attr('disabled','disabled');$('#secImg').after('<span id="checkcode"></span>');
$('input[name="code"]').keyup(function(){
if($(this).val().length == 5) {
$('#checkcode').html('<img src="/.s/img/ma/m/i2.gif" align="absmiddle" alt="Проверка" style="'+style+'">');$.post('/index/', {a:48,code:$(this).val(),seckey:$('body').find('input[name="seckey"]').val()}, function (res) {var check = $('cmd[p="js"]',res).text(); if(check.indexOf('ok.png') != -1) { $('#checkcode').html('<img src="/.s/img/icon/ok.png" style="'+style+'" alt="Правильно" align="absmiddle">'); $('input[name="sbm"]').removeAttr('disabled');} else { $('#checkcode').html('<img src="/.s/img/icon/er.png" style="'+style+'" alt="Ошибка" align="absmiddle"><span style="font-size:10px"> - попытайся еще разок ;)</span>'); $('#secImg').click(); $(this).val('');}})
}
})
</script>
$(document).ready(function() {
$('input#siF14').keyup(function() {$('input#siF15').val($('input#siF14').val())}); $('.pass_copy').css('display','none')
});
</script>
<script type="text/javascript">
var style = 'margin-left:10px';
$('input[name="sbm"]').attr('disabled','disabled');$('#secImg').after('<span id="checkcode"></span>');
$('input[name="code"]').keyup(function(){
if($(this).val().length == 5) {
$('#checkcode').html('<img src="/.s/img/ma/m/i2.gif" align="absmiddle" alt="Проверка" style="'+style+'">');$.post('/index/', {a:48,code:$(this).val(),seckey:$('body').find('input[name="seckey"]').val()}, function (res) {var check = $('cmd[p="js"]',res).text(); if(check.indexOf('ok.png') != -1) { $('#checkcode').html('<img src="/.s/img/icon/ok.png" style="'+style+'" alt="Правильно" align="absmiddle">'); $('input[name="sbm"]').removeAttr('disabled');} else { $('#checkcode').html('<img src="/.s/img/icon/er.png" style="'+style+'" alt="Ошибка" align="absmiddle"><span style="font-size:10px"> - попытайся еще разок ;)</span>'); $('#secImg').click(); $(this).val('');}})
}
})
</script>
-
319.09.201312972Источник: Неизвестен

- UNNAMED
- Администратор
- Публикации000
- Комментарии000
- Шаблоны 331
- Скрипты и модификации 398
- php скрипты 17
- Программы 8
- Графика 17
- PSD макеты 10
- Авторство For-uCoz 1
Чат
Комментарии
Статистика
Внимание! На сайте ведутся технические работы.
Некоторые изображения и файлы могут быть недоступны
Некоторые изображения и файлы могут быть недоступны


Войдите на сайт или Зарегистрируйтесь