Описание:
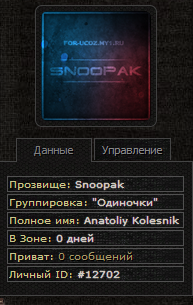
Рип мини-профиля stalker-mc.ru. Мини-профиль выполнен в темных тоннах. Если пользователь не авторизован то он видит форму входа.
Установка:
Ставим в место где хотим видеть мини-профиль, обычно это глобальный блок:
Установка:
Ставим в место где хотим видеть мини-профиль, обычно это глобальный блок:
Код
<style>
.tab-content {
border: 1px solid #444444;
background: url('http://stalker-mc.ru/for_forum2.gif'); /*#FFF3B3;*/
padding: 0.1em;
}
.tab-header {
position: relative;
height: 3em;
width: 15em; /* a width is required for Opera, older Mozilla browsers, and Konqueror browsers */
margin-bottom: 0px;
padding-bottom: 0px;
}
.tab-header ul.tab-list {
margin: 0;
padding: 0;
position: absolute;
bottom: -1px;
width: 15em; /* a width is required for Opera, older Mozilla browsers, and Konqueror browsers */
}
.tab-header ul.tab-list li {
display: inline;
list-style: none;
margin: 0;
}
.tab-header ul.tab-list a,.tab-header ul.tab-list span,.tab-header ul.tab-list a.tab-active {
width: 7em;
display: block;
float: left;
padding: 4px 0;
margin: 0px 2px 0 0;
text-align: center;
font-family: tahoma, verdana, sans-serif;
font-size: 8pt;
text-decoration: none;
color: #333;
}
.tab-header ul.tab-list span,.tab-header ul.tab-list a.tab-active,.tab-header ul.tab-list a.tab-active:hover {
border-top: 1px solid #444444;
border-left: 1px solid #444444;
border-right: 1px solid #444444;
border-bottom: none;
background: url('http://stalker-mc.ru/for_forum2.gif');
color: gray;
padding-bottom: 6px;
margin-top: 0;
}
/* a link in a background tab */
.tab-header ul.tab-list a {
background: url('http://stalker-mc.ru/forum_img_1.gif');
border-top: 1px solid #444444;
border-left: 1px solid #444444;
border-right: 1px solid #444444;
border-bottom: none;
color: #888888;
}
/* hover on a background tab */
.tab-header ul.tab-list a:hover {
margin-top: 0;
border-color: #666666;
color: #C6C6C6;
background: url('http://stalker-mc.ru/forum_img_1.gif');
font-size: 8px
padding-bottom: 5px;
}
.tab /* the heading that became the li */
{
display: none;
}
a.button {
;transition: all 0.0s ease;-webkit-transition: all 0.0s ease;-moz-transition: all 0.0s ease;-o-transition: all 0.0s ease;
display: block;
/* чтобы РєРЅРѕРїРєР° Р Р…Р Вµ растягивалась Р Р…Р В° РІСЃСЋ ширину родительского блока, Р В° ограничивалась РЎвЂљР ВµР С”РЎРѓРЎвЂљР С•Р С */
font: bold 12px arial, sans-serif;
color: #acb78e !important;
text-shadow: 1px 1px 3px #666, -1px -1px 3px #000, 1px 1px #666, -1px -1px #000;
text-decoration: none;
background: url(http://st-web.3dn.ru/1_SWM/diz/Bt-r.png) top right no-repeat;
padding-right: 25px; /* отступ для "раздвижных дверей" */
outline: none; /* РЎС“Р В±Р С‘РЎР‚Р В°Р ВµР С РЎвЂљР С•РЎвЂЎР ВµРЎвЂЎР Р…РЎС“РЎР‹ РѕР±РІРѕРґРєСѓ Р Р† FireFox, которая появляется РїСЂРё клике */
}
a.button span {
display: block;
line-height: 13px;
background: url(http://st-web.3dn.ru/1_SWM/diz/Bt-l.png) no-repeat;
padding: 5px 0 5px 15px;
}
a.button:hover {
text-decoration: none;
background-position: 100% -24px;
text-shadow: black 0.2em 0.2em 0.2em
}
a.button:hover span {
text-decoration: none;
background-position: 0% -24px;
color: #fff;
}
td.toptable:link {background: url('http://stalker-mc.ru/for_forum2.gif');}
td.toptable:active {background: url('http://stalker-mc.ru/for_forum2.gif');}
td.toptable:visited {background: url('http://stalker-mc.ru/for_forum2.gif');}
td.toptable:hover {background: url('http://stalker-mc.ru/forum_img_1.gif');}
a.mpbutton:link {opacity:0.6;}
a.mpbutton:active {opacity:0.6;}
a.mpbutton:visited {opacity:0.6;}
a.mpbutton:hover {opacity:1.0;}
</style>
<?if($USER_LOGGED_IN$)?>
<table id="miniprofile" align="center">
<tr>
<td style="border: 1px solid #404040;background: url('http://stalker-mc.ru/for_forum2.gif');padding: 5px;border-radius:7px;" align="center"><img alt="$USERNAME$" style="border-radius:7px;" src="$USER_AVATAR_URL$" border="0"></td>
</tr></table>
<div id="tab-container">
<div class="tab-content">
<h1 class="tab" title="Ваши данные">Данные</h1>
<p><table align="center">
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>Прозвище:</font> <span style="text-shadow: white 0px 0px 1px">$USERNAME$</span></font></td>
</tr>
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>Группировка:</font> <span style="text-shadow: 0px 0px 1px">"$USER_GROUP$"</span></font></td>
</tr>
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>Полное имя:</font> <span style="text-shadow: white 0px 0px 1px">$USER_FULL_NAME$</span></font></td>
</tr>
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>В Зоне:</font> <span style="text-shadow: white 0px 0px 1px">$USER_REG_DAYS$ дней </span></font></td>
</tr>
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>Приват:</font> <a class="fade-list" href="/index/14" target="_blank">$UNREAD_PM$ сообщений </a></font>
</td>
</tr>
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>Личный ID:</font> <span style="text-shadow: white 0px 0px 1px">#$USER_ID$</span> </font> </td>
</tr>
</table></p>
</div>
<div class="tab-content">
<h1 class="tab" title="Управление аккаунтом">Управление</h1>
<p>
<a class="button" href="/index/8" target="_blank" style="width:132; "><span >Открыть профиль</span></a><br>
<a class="button" href="/index/11" target="_blank" style="width:132; "><span >Изменить профиль</span></a><br>
<a class="button" href="/index/15-1" target="_blank" style="width:132; "><span >Список сталкеров</span></a><br>
<a class="button" href="/index/10" style="width:132; "><span >Выход с сайта</span></a>
</p>
</div>
</div>
<script type="text/javascript" src="http://for-ucoz.my1.ru/tabs.js"></script>
</td></tr>
<?else?>
<table id="miniprofile" align="center">
<tr>
<td style="border: 1px solid #404040;background: url('http://stalker-mc.ru/for_forum2.gif');padding: 5px" align="center"><img alt="Приветствуем, гость!" src="/img2/images/nodata.gif" border="0"></td>
</tr></table>
<table id="miniprofile" align="center">
<tr>
<td style="border: 1px solid #404040;background: url('http://stalker-mc.ru/for_forum2.gif');padding: 5px" align="center">-Приветствую тебя, гость!<br>
Если ты здесь впервой, то <a href="/index/3">зарегистрируйся</a>. А если уже бывал здесь, то входи, не стесняйся!<br>$LOGIN_FORM$</td>
</tr></table>
</td></tr>
<?endif?>
.tab-content {
border: 1px solid #444444;
background: url('http://stalker-mc.ru/for_forum2.gif'); /*#FFF3B3;*/
padding: 0.1em;
}
.tab-header {
position: relative;
height: 3em;
width: 15em; /* a width is required for Opera, older Mozilla browsers, and Konqueror browsers */
margin-bottom: 0px;
padding-bottom: 0px;
}
.tab-header ul.tab-list {
margin: 0;
padding: 0;
position: absolute;
bottom: -1px;
width: 15em; /* a width is required for Opera, older Mozilla browsers, and Konqueror browsers */
}
.tab-header ul.tab-list li {
display: inline;
list-style: none;
margin: 0;
}
.tab-header ul.tab-list a,.tab-header ul.tab-list span,.tab-header ul.tab-list a.tab-active {
width: 7em;
display: block;
float: left;
padding: 4px 0;
margin: 0px 2px 0 0;
text-align: center;
font-family: tahoma, verdana, sans-serif;
font-size: 8pt;
text-decoration: none;
color: #333;
}
.tab-header ul.tab-list span,.tab-header ul.tab-list a.tab-active,.tab-header ul.tab-list a.tab-active:hover {
border-top: 1px solid #444444;
border-left: 1px solid #444444;
border-right: 1px solid #444444;
border-bottom: none;
background: url('http://stalker-mc.ru/for_forum2.gif');
color: gray;
padding-bottom: 6px;
margin-top: 0;
}
/* a link in a background tab */
.tab-header ul.tab-list a {
background: url('http://stalker-mc.ru/forum_img_1.gif');
border-top: 1px solid #444444;
border-left: 1px solid #444444;
border-right: 1px solid #444444;
border-bottom: none;
color: #888888;
}
/* hover on a background tab */
.tab-header ul.tab-list a:hover {
margin-top: 0;
border-color: #666666;
color: #C6C6C6;
background: url('http://stalker-mc.ru/forum_img_1.gif');
font-size: 8px
padding-bottom: 5px;
}
.tab /* the heading that became the li */
{
display: none;
}
a.button {
;transition: all 0.0s ease;-webkit-transition: all 0.0s ease;-moz-transition: all 0.0s ease;-o-transition: all 0.0s ease;
display: block;
/* чтобы РєРЅРѕРїРєР° Р Р…Р Вµ растягивалась Р Р…Р В° РІСЃСЋ ширину родительского блока, Р В° ограничивалась РЎвЂљР ВµР С”РЎРѓРЎвЂљР С•Р С */
font: bold 12px arial, sans-serif;
color: #acb78e !important;
text-shadow: 1px 1px 3px #666, -1px -1px 3px #000, 1px 1px #666, -1px -1px #000;
text-decoration: none;
background: url(http://st-web.3dn.ru/1_SWM/diz/Bt-r.png) top right no-repeat;
padding-right: 25px; /* отступ для "раздвижных дверей" */
outline: none; /* РЎС“Р В±Р С‘РЎР‚Р В°Р ВµР С РЎвЂљР С•РЎвЂЎР ВµРЎвЂЎР Р…РЎС“РЎР‹ РѕР±РІРѕРґРєСѓ Р Р† FireFox, которая появляется РїСЂРё клике */
}
a.button span {
display: block;
line-height: 13px;
background: url(http://st-web.3dn.ru/1_SWM/diz/Bt-l.png) no-repeat;
padding: 5px 0 5px 15px;
}
a.button:hover {
text-decoration: none;
background-position: 100% -24px;
text-shadow: black 0.2em 0.2em 0.2em
}
a.button:hover span {
text-decoration: none;
background-position: 0% -24px;
color: #fff;
}
td.toptable:link {background: url('http://stalker-mc.ru/for_forum2.gif');}
td.toptable:active {background: url('http://stalker-mc.ru/for_forum2.gif');}
td.toptable:visited {background: url('http://stalker-mc.ru/for_forum2.gif');}
td.toptable:hover {background: url('http://stalker-mc.ru/forum_img_1.gif');}
a.mpbutton:link {opacity:0.6;}
a.mpbutton:active {opacity:0.6;}
a.mpbutton:visited {opacity:0.6;}
a.mpbutton:hover {opacity:1.0;}
</style>
<?if($USER_LOGGED_IN$)?>
<table id="miniprofile" align="center">
<tr>
<td style="border: 1px solid #404040;background: url('http://stalker-mc.ru/for_forum2.gif');padding: 5px;border-radius:7px;" align="center"><img alt="$USERNAME$" style="border-radius:7px;" src="$USER_AVATAR_URL$" border="0"></td>
</tr></table>
<div id="tab-container">
<div class="tab-content">
<h1 class="tab" title="Ваши данные">Данные</h1>
<p><table align="center">
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>Прозвище:</font> <span style="text-shadow: white 0px 0px 1px">$USERNAME$</span></font></td>
</tr>
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>Группировка:</font> <span style="text-shadow: 0px 0px 1px">"$USER_GROUP$"</span></font></td>
</tr>
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>Полное имя:</font> <span style="text-shadow: white 0px 0px 1px">$USER_FULL_NAME$</span></font></td>
</tr>
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>В Зоне:</font> <span style="text-shadow: white 0px 0px 1px">$USER_REG_DAYS$ дней </span></font></td>
</tr>
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>Приват:</font> <a class="fade-list" href="/index/14" target="_blank">$UNREAD_PM$ сообщений </a></font>
</td>
</tr>
<tr>
<td width="98%" style="border: 1px solid #505050;background: url('http://stalker-mc.ru/forum_img_1.gif');vertical-align: center;" align="left"><font size=1><font color=CCC68E>Личный ID:</font> <span style="text-shadow: white 0px 0px 1px">#$USER_ID$</span> </font> </td>
</tr>
</table></p>
</div>
<div class="tab-content">
<h1 class="tab" title="Управление аккаунтом">Управление</h1>
<p>
<a class="button" href="/index/8" target="_blank" style="width:132; "><span >Открыть профиль</span></a><br>
<a class="button" href="/index/11" target="_blank" style="width:132; "><span >Изменить профиль</span></a><br>
<a class="button" href="/index/15-1" target="_blank" style="width:132; "><span >Список сталкеров</span></a><br>
<a class="button" href="/index/10" style="width:132; "><span >Выход с сайта</span></a>
</p>
</div>
</div>
<script type="text/javascript" src="http://for-ucoz.my1.ru/tabs.js"></script>
</td></tr>
<?else?>
<table id="miniprofile" align="center">
<tr>
<td style="border: 1px solid #404040;background: url('http://stalker-mc.ru/for_forum2.gif');padding: 5px" align="center"><img alt="Приветствуем, гость!" src="/img2/images/nodata.gif" border="0"></td>
</tr></table>
<table id="miniprofile" align="center">
<tr>
<td style="border: 1px solid #404040;background: url('http://stalker-mc.ru/for_forum2.gif');padding: 5px" align="center">-Приветствую тебя, гость!<br>
Если ты здесь впервой, то <a href="/index/3">зарегистрируйся</a>. А если уже бывал здесь, то входи, не стесняйся!<br>$LOGIN_FORM$</td>
</tr></table>
</td></tr>
<?endif?>
-
429.05.201316293Источник:

- UNNAMED
- Администратор
- Публикации000
- Комментарии000
- Шаблоны 331
- Скрипты и модификации 398
- php скрипты 17
- Программы 8
- Графика 17
- PSD макеты 10
- Авторство For-uCoz 1
Чат
Комментарии
Статистика
1
Всего
0
Пользователи
1
Гости
Никого нету
Сегодня нас посетили
Никто ещё не посетил
Внимание! На сайте ведутся технические работы.
Некоторые изображения и файлы могут быть недоступны
Некоторые изображения и файлы могут быть недоступны


Войдите на сайт или Зарегистрируйтесь