Описание:
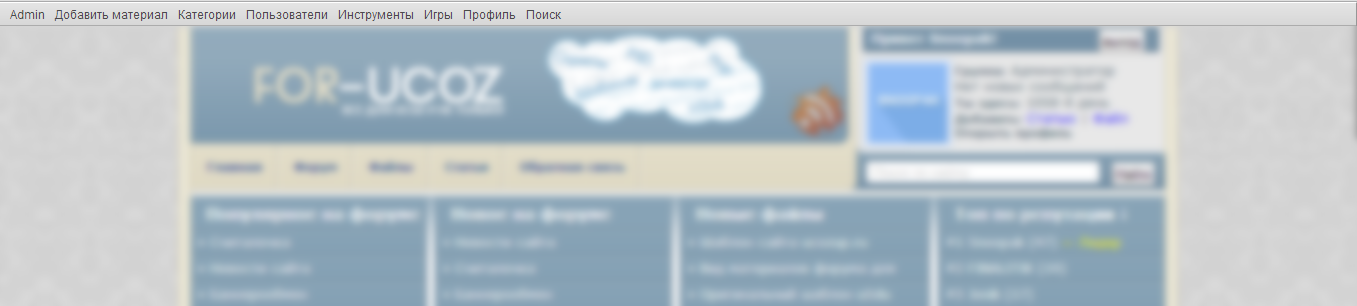
На мой взгляд, вполне хорошая замена админ-панели. В чем плюсы:
- Нет никакой юкозовской рекламы;
- Можно настроить дизайн под свой "вкус и цвет";
- Можно свободно редактировать/удалять/добавлять вкладки в меню;
- Можно вставить любой информер или какой-либо другой скрипт. Например, как сделано во кладке "Профиль" или "Поиск";
- Можно вставить свою рекламу.
Сам скрипт из себя представляет обычную фиксированную полоску к которой прикреплено выпадающее меню. Имея хорошую фантазию, из этого можно сделать нечто большее, чем то, что сделал я
Установка
1. Заходим в ПУ → Управление дизайном → CSS → В самый низ ставим:
#puzadpn {display:none;}
.wospanel {position:fixed;top:0;left:0;width:100%;background:#D7D7D7 url('/.s/img/wd/3/abbg.gif') repeat-x; height:24px;z-index:2012;padding-top:1px;padding-left:5px;}
ul, li {
list-style: none; /* убираем маркеры списков */
margin: 0; /* обнуляем внешние поля */
padding: 0; /* обнуляем внутренние отступы */
}
#admin_bar ul, li {
list-style: none; /* убираем маркеры списков */
}
#admin_bar {
height: 22px; /* высота основного меню */
font: 12px/20px Arial, sans-serif; /* стили шрифта */
}
#admin_bar li {
float: left; /* элементы списков всплывают влево */
position: relative; /* относительное позиционирование */
}
#admin_bar ul li {
float: none; /* отменяем всплытие для внутренних элементов списков */
}
#admin_bar a {
display: block; /* делаем ссылки блоками */
color: #4a4a4a; /* цвет текста ссылок */
text-decoration: none; /* убираем подчеркивание */
white-space: nowrap; /* запрещаем перевод строк */
padding: 2px 5px 2px 5px; /* внутренние отступы */
}
#admin_bar ul a {
min-width: 150px; /* минимальная ширина подпунктов */
width: auto !important; /* для поддержки IE6 */
width: 200px; /* для IE6 */
margin-top:-3px
}
#admin_bar ul {
position: absolute; /* абсолютное позиционирование внутренних списков */
display: none; /* скрываем внутренние списки */
}
#admin_bar li:hover ul, #admin_bar li.ie6 ul {
display: block; /* делаем внутренние списки блочными при наведении мыши на внешние элементы LI */
}
#admin_bar li:hover ul a, #admin_bar li.ie6 ul a {
color: #686868; /* цвет текста внутренних ссылок */
}
#admin_bar li:hover a, #admin_bar li ul a:hover, #admin_bar li.ie6 a {
color: #353535; /* цвет текста внешних ссылок при наведении курсора на LI,
а также внутренних ссылок при наведении курсора на них самих */
background: #E0E0E0; /* фон */
border: 1px solid #ccc;
-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;
}
2. Далее в верхнюю часть сайта в самый верх ставим это:
Если вы хотите, чтобы у вас работали игры, на всех страницах перед < /head> вставьте:
Самый простой вариант - это зайти в быструю замену участков шаблонов, выставить режим замены "Многострочный", в поле "Что заменить" ставим:
В поле "На что заменить":
На этом установка закончена. Пользуйтесь
- Нет никакой юкозовской рекламы;
- Можно настроить дизайн под свой "вкус и цвет";
- Можно свободно редактировать/удалять/добавлять вкладки в меню;
- Можно вставить любой информер или какой-либо другой скрипт. Например, как сделано во кладке "Профиль" или "Поиск";
- Можно вставить свою рекламу.
Сам скрипт из себя представляет обычную фиксированную полоску к которой прикреплено выпадающее меню. Имея хорошую фантазию, из этого можно сделать нечто большее, чем то, что сделал я
Установка
1. Заходим в ПУ → Управление дизайном → CSS → В самый низ ставим:
Код
#puzadpn {display:none;}
.wospanel {position:fixed;top:0;left:0;width:100%;background:#D7D7D7 url('/.s/img/wd/3/abbg.gif') repeat-x; height:24px;z-index:2012;padding-top:1px;padding-left:5px;}
ul, li {
list-style: none; /* убираем маркеры списков */
margin: 0; /* обнуляем внешние поля */
padding: 0; /* обнуляем внутренние отступы */
}
#admin_bar ul, li {
list-style: none; /* убираем маркеры списков */
}
#admin_bar {
height: 22px; /* высота основного меню */
font: 12px/20px Arial, sans-serif; /* стили шрифта */
}
#admin_bar li {
float: left; /* элементы списков всплывают влево */
position: relative; /* относительное позиционирование */
}
#admin_bar ul li {
float: none; /* отменяем всплытие для внутренних элементов списков */
}
#admin_bar a {
display: block; /* делаем ссылки блоками */
color: #4a4a4a; /* цвет текста ссылок */
text-decoration: none; /* убираем подчеркивание */
white-space: nowrap; /* запрещаем перевод строк */
padding: 2px 5px 2px 5px; /* внутренние отступы */
}
#admin_bar ul a {
min-width: 150px; /* минимальная ширина подпунктов */
width: auto !important; /* для поддержки IE6 */
width: 200px; /* для IE6 */
margin-top:-3px
}
#admin_bar ul {
position: absolute; /* абсолютное позиционирование внутренних списков */
display: none; /* скрываем внутренние списки */
}
#admin_bar li:hover ul, #admin_bar li.ie6 ul {
display: block; /* делаем внутренние списки блочными при наведении мыши на внешние элементы LI */
}
#admin_bar li:hover ul a, #admin_bar li.ie6 ul a {
color: #686868; /* цвет текста внутренних ссылок */
}
#admin_bar li:hover a, #admin_bar li ul a:hover, #admin_bar li.ie6 a {
color: #353535; /* цвет текста внешних ссылок при наведении курсора на LI,
а также внутренних ссылок при наведении курсора на них самих */
background: #E0E0E0; /* фон */
border: 1px solid #ccc;
-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;
}
2. Далее в верхнюю часть сайта в самый верх ставим это:
Код
<div class="wospanel">
<ul id="admin_bar">
<?if($USER_ID$='1')?>
<li><a href="#">Admin</a>
<ul>
<li><a href="#">Важная страничка</a></li>
<li><a href="/admin/" target="blank">Панель управления</a></li>
<li><a href="javascript://" onclick="ipBanW();">Блокировать IP</a></li>
<li><a href="javascript://" onclick="WBan();">Блокировать WWW адресс</a></li>
<li><a>URI_ID: $URI_ID$<br>
MODULE_ID:$MODULE_ID$<br>
PAGE_ID:$PAGE_ID$
</a></li>
</ul>
</li>
<?endif?>
<?if(!$GROUP_ID$='0')?>
<li><a href="#">Добавить материал</a>
<ul>
<li><a href="/load/0-0-0-0-1">Каталог файлов</a></li>
<li><a href="/dir/0-0-0-0-1">Каталог сайтов</a></li>
</ul>
</li>
<?endif?>
<li><a href="#">Категории</a>
<ul>
<li><a href="http://webo4ka.ru/">Полезное от WoS</a></li>
<li><a href="http://webo4ka.ru/">Шаблоны для uCoz</a></li>
<li><a href="http://webo4ka.ru/">Скрипты для uCoz</a></li>
<li><a href="http://webo4ka.ru/">Полезный софт</a></li>
<li><a href="http://webo4ka.ru/">Flash</a></li>
</ul>
</li>
<li><a href="#">Пользователи</a>
<ul>
<li><a href="/index/15-1">Пользователи сайта</a></li>
<?if($USER_ID$='1')?> <li><a href="/index/14-0-5" target="blank">Массовая рассылка ЛС</a></li>
<li><a href="javascript://" onclick="Ud();">Удаление записей пользователя</a></li><?endif?>
</ul>
</li>
<li><a href="#">Инструменты</a>
<ul>
<li><a href="#" onClick="window.open('http://webo4ka.ru/', 'Кодировщик', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=750, Height=600')">html кодировщик</a></li>
<li><a href="#" onClick="window.open('http://webo4ka.ru/', 'Генератор мета-тегов', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=650,Height=700')">Генератор мета-тегов</a></li>
<a href="#" onClick="window.open('http://webo4ka.ru/', 'Цвета гупп', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=850, Height=650')">Цвета гупп</a></li>
<a href="#" onClick="window.open('http://webo4ka.ru/', 'Генератор Ajax-окон', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=1000, Height=700')">Генератор Ajax-окон</a></li>
<a href="#" onClick="window.open('http://webo4ka.ru/', 'Таблица цветов', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=1, Resizable=0, Copyhistory=1, Width=850, Height=700')">Таблица цветов</a></li>
<li><a href="#" onClick="window.open('http://webo4ka.ru/', 'Текст', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=550, Height=180')">Подсчёт длины текста</a></li>
<li><a href="#" onClick="window.open('http://webo4ka.ru/', 'Генератор паролей', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=500, Height=300')">Генератор паролей</a></li>
</ul>
</li>
<li><a href="#">Игры</a>
<ul>
<li><a href="javascript://" onclick="games()">Шарик</a></li>
<li><a href="javascript:race_uWnd()" title="За рулём">За рулём</a></li>
<li><a href="javascript://" onclick="doodle()">Doodle Jump</a></li>
<li><a href="javascript://" onclick="man();" title="Сбрасываем парня с лестницы :)<b><br>Управление: ←↑↓→</b>">Stair Fall</a></li>
<li><a href="javascript://" onclick="mario();" >Приключения Марио</a></li>
<li><a href="javascript://" onclick="iamflyingtothemoon();" >I Am Flying To The Moon</a></li>
<li><a href="javascript://" onclick="Cellar_Door();" >Cellar Door</a></li>
<li><a href="javascript://" onclick="basketbird();" >Basket Bird</a></li>
<li><a href="javascript://" onclick="Traitor();" >Traitor</a></li>
<li><a href="javascript://" onclick="JungleWars();" >Jungle Wars</a></li>
<li><a href="javascript://" onclick="davizombi2012();" >Дави Зомби 2012</a></li>
<li><a href="javascript://" onclick="DragonAgeJourneys();">Dragon Age Journeys</a></li>
</ul>
</li>
<?if(!$GROUP_ID$='0')?>
<li><a href="#">Профиль</a>
<ul>
<li>
<a>
<img src="$USER_AVATAR_URL$">
<hr>
Ник: <b> $USERNAME$ </b><br>
Группа: <b>$USER_GROUP$</b><br></a></li>
<li> <a href="/index/8">Мой профиль</a></li>
<li> <a href="$PM_URL$">Личные сообщения ($UNREAD_PM$)</a></li>
<li> <a href="/index/10">Выйти из профиля</a></li>
</li>
</ul>
</li>
<?endif?>
<li><a href="#">Поиск</a>
<ul>
<li>
<a>
<form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" > <input class="poick_pole"type="text" name="q" maxlength="30" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/><input class="poick_knopka" type="submit" value="Найти" /><input type="hidden" name="t" value="0" /> </form>
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
ipBanW = function(){
new _uWnd('ipBanW','Блокировка IP адресов',350,150,{align:'left',closeonesc:1,min:0,max:0},{url:'/index/83'});
}
</script>
<script type="text/javascript">
WBan = function(){
new _uWnd('WBan','Блокировка WWW адресов',350,150,{align:'left',closeonesc:1,min:0,max:0},{url:'/index/43'});
}
</script>
<script type="text/javascript">
Ud = function(){
new _uWnd('Ud','Удаление записей пользователя',300,210,{align:'left',closeonesc:1,min:0,max:0},{url:'/index/33'});
}
</script>
<ul id="admin_bar">
<?if($USER_ID$='1')?>
<li><a href="#">Admin</a>
<ul>
<li><a href="#">Важная страничка</a></li>
<li><a href="/admin/" target="blank">Панель управления</a></li>
<li><a href="javascript://" onclick="ipBanW();">Блокировать IP</a></li>
<li><a href="javascript://" onclick="WBan();">Блокировать WWW адресс</a></li>
<li><a>URI_ID: $URI_ID$<br>
MODULE_ID:$MODULE_ID$<br>
PAGE_ID:$PAGE_ID$
</a></li>
</ul>
</li>
<?endif?>
<?if(!$GROUP_ID$='0')?>
<li><a href="#">Добавить материал</a>
<ul>
<li><a href="/load/0-0-0-0-1">Каталог файлов</a></li>
<li><a href="/dir/0-0-0-0-1">Каталог сайтов</a></li>
</ul>
</li>
<?endif?>
<li><a href="#">Категории</a>
<ul>
<li><a href="http://webo4ka.ru/">Полезное от WoS</a></li>
<li><a href="http://webo4ka.ru/">Шаблоны для uCoz</a></li>
<li><a href="http://webo4ka.ru/">Скрипты для uCoz</a></li>
<li><a href="http://webo4ka.ru/">Полезный софт</a></li>
<li><a href="http://webo4ka.ru/">Flash</a></li>
</ul>
</li>
<li><a href="#">Пользователи</a>
<ul>
<li><a href="/index/15-1">Пользователи сайта</a></li>
<?if($USER_ID$='1')?> <li><a href="/index/14-0-5" target="blank">Массовая рассылка ЛС</a></li>
<li><a href="javascript://" onclick="Ud();">Удаление записей пользователя</a></li><?endif?>
</ul>
</li>
<li><a href="#">Инструменты</a>
<ul>
<li><a href="#" onClick="window.open('http://webo4ka.ru/', 'Кодировщик', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=750, Height=600')">html кодировщик</a></li>
<li><a href="#" onClick="window.open('http://webo4ka.ru/', 'Генератор мета-тегов', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=650,Height=700')">Генератор мета-тегов</a></li>
<a href="#" onClick="window.open('http://webo4ka.ru/', 'Цвета гупп', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=850, Height=650')">Цвета гупп</a></li>
<a href="#" onClick="window.open('http://webo4ka.ru/', 'Генератор Ajax-окон', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=1000, Height=700')">Генератор Ajax-окон</a></li>
<a href="#" onClick="window.open('http://webo4ka.ru/', 'Таблица цветов', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=1, Resizable=0, Copyhistory=1, Width=850, Height=700')">Таблица цветов</a></li>
<li><a href="#" onClick="window.open('http://webo4ka.ru/', 'Текст', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=550, Height=180')">Подсчёт длины текста</a></li>
<li><a href="#" onClick="window.open('http://webo4ka.ru/', 'Генератор паролей', 'Toolbar=0, Location=0, Directories=0, Status=0, Menurbar=0, Scrollbars=0, Resizable=0, Copyhistory=1, Width=500, Height=300')">Генератор паролей</a></li>
</ul>
</li>
<li><a href="#">Игры</a>
<ul>
<li><a href="javascript://" onclick="games()">Шарик</a></li>
<li><a href="javascript:race_uWnd()" title="За рулём">За рулём</a></li>
<li><a href="javascript://" onclick="doodle()">Doodle Jump</a></li>
<li><a href="javascript://" onclick="man();" title="Сбрасываем парня с лестницы :)<b><br>Управление: ←↑↓→</b>">Stair Fall</a></li>
<li><a href="javascript://" onclick="mario();" >Приключения Марио</a></li>
<li><a href="javascript://" onclick="iamflyingtothemoon();" >I Am Flying To The Moon</a></li>
<li><a href="javascript://" onclick="Cellar_Door();" >Cellar Door</a></li>
<li><a href="javascript://" onclick="basketbird();" >Basket Bird</a></li>
<li><a href="javascript://" onclick="Traitor();" >Traitor</a></li>
<li><a href="javascript://" onclick="JungleWars();" >Jungle Wars</a></li>
<li><a href="javascript://" onclick="davizombi2012();" >Дави Зомби 2012</a></li>
<li><a href="javascript://" onclick="DragonAgeJourneys();">Dragon Age Journeys</a></li>
</ul>
</li>
<?if(!$GROUP_ID$='0')?>
<li><a href="#">Профиль</a>
<ul>
<li>
<a>
<img src="$USER_AVATAR_URL$">
<hr>
Ник: <b> $USERNAME$ </b><br>
Группа: <b>$USER_GROUP$</b><br></a></li>
<li> <a href="/index/8">Мой профиль</a></li>
<li> <a href="$PM_URL$">Личные сообщения ($UNREAD_PM$)</a></li>
<li> <a href="/index/10">Выйти из профиля</a></li>
</li>
</ul>
</li>
<?endif?>
<li><a href="#">Поиск</a>
<ul>
<li>
<a>
<form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" > <input class="poick_pole"type="text" name="q" maxlength="30" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/><input class="poick_knopka" type="submit" value="Найти" /><input type="hidden" name="t" value="0" /> </form>
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
ipBanW = function(){
new _uWnd('ipBanW','Блокировка IP адресов',350,150,{align:'left',closeonesc:1,min:0,max:0},{url:'/index/83'});
}
</script>
<script type="text/javascript">
WBan = function(){
new _uWnd('WBan','Блокировка WWW адресов',350,150,{align:'left',closeonesc:1,min:0,max:0},{url:'/index/43'});
}
</script>
<script type="text/javascript">
Ud = function(){
new _uWnd('Ud','Удаление записей пользователя',300,210,{align:'left',closeonesc:1,min:0,max:0},{url:'/index/33'});
}
</script>
Если вы хотите, чтобы у вас работали игры, на всех страницах перед < /head> вставьте:
Код
<script type="text/javascript" src="http://for-ucoz.my1.ru/scripts/adminbar/wos_admin_bar.js"></script>
Самый простой вариант - это зайти в быструю замену участков шаблонов, выставить режим замены "Многострочный", в поле "Что заменить" ставим:
Код
</head>
В поле "На что заменить":
Код
<script type="text/javascript" src="http://for-ucoz.my1.ru/scripts/adminbar/wos_admin_bar.js"></script>
</head>
</head>
На этом установка закончена. Пользуйтесь
-
516.06.201511372Источник:

- UNNAMED
- Администратор
- Публикации000
- Комментарии000
- Шаблоны 331
- Скрипты и модификации 398
- php скрипты 17
- Программы 8
- Графика 17
- PSD макеты 10
- Авторство For-uCoz 1
Чат
Комментарии
Статистика
1
Всего
0
Пользователи
1
Гости
Никого нету
Сегодня нас посетили
Никто ещё не посетил
Внимание! На сайте ведутся технические работы.
Некоторые изображения и файлы могут быть недоступны
Некоторые изображения и файлы могут быть недоступны


Войдите на сайт или Зарегистрируйтесь